ว่าตลาด Mobile Application คือตลาด IT ใหม่ที่เติบโตเร็วราวติดจรวด สร้างกำไรมากมายให้แก่ Developer และ Designer เพราะมีกำลังซื้อมหาศาลในหมู่ผู้บริโภค (ยกตัวอย่าง ให้ลองนึกภาพเด็กตัวเล็กๆ ตามห้างสรรพสินค้าที่ถือ Tablet เล่นเกมกันอย่างสนุกสนานดูสิครับ และแน่นอน คนจ่ายเงินคือผู้ใหญ่)
ทีนี้การพัฒนา Mobile App หรือที่เรียกกันเต็มๆ ว่า Mobile Application Development นั้น โดยทั่วไปก็ต้องเลือกพัฒนา platform ใด platform หนึ่ง (นอกจากคุณจะมีทีมครอบจักรวาล พร้อมสร้างทุก platform)
เช่นจะพัฒนา Mobile App ให้ iOS ก็ต้องไปดูทางภาษา objective-C, ดู Cocoa2D หรือการใช้งาน XCode, ต้องมีเครื่องทดสอบเป็น iOS Device อย่าง iPhone, iPod Touch และ iPad
ถ้าจะพัฒนาให้กับ Android ก็ต้องศึกษาการเขียนภาษา Java, เรียนรู้การทำงานกับ Eclipse, ทดสอบ App กับกองทัพ Android Device
ซึ่งถ้ามองในระดับทั่วไป ก็ดูสมเหตุสมผลดี จะขาย App หรือ idea อะไรก็ต้องดูว่าจะเจาะตลาดผู้ใช้กลุ่มไหน แล้วก็เฮไปทางนั้น
แต่ว่าถ้าพูดถึงในเชิงปฏิบัติ คนเราทั่วโลกก็ไม่ได้ใช้ iOS device ของ Apple ซะทั้งหมด โลกเรายังมีกลุ่มผู้ใช้ Android, BlackBerry, Windows Phone และเจ้าของ Platform และ Device อื่นๆ อีกหลายเจ้า ที่คอยมาเป็นตัวเลือกให้ผู้ซื้อจับจ่ายเป็นเจ้าของกัน
ความจริงที่ซ่อนอยู่ก็เด่นชัดออกมาว่า การพัฒนา Mobile App ที่ยึดติดกับ platform หนึ่งๆ จะเป็นการเสียโอกาสใน platform อื่นๆ ไปด้วย
โลกแห่งความจริง
ผมก็เช่นเดียวกัน เนื่องจากตลาดของ Mobile platform ไม่ได้ผูกขาดอยู่กับ platform ใด platform หนึง
อย่างเมื่อก่อน iOS ดูจะรุ่งที่สุด แต่ตอนนี้ Android ก็ตีคู่มาอย่างสูสี ไหนจะ Windows Phone ที่หลายฝ่ายวางตัวเป็นขั้วที่ 3 กำลังจะเฮกันออกมาสู่ตลาดในช่วงปลายปีนี้
ทำให้ผมเลือก technology การพัฒนากลุ่ม cross platform mobile application development หรือที่บางคนอาจจะเรียกว่า Hybrid mobile application ที่พัฒนาและออกแบบรอบหนึง แต่สามารถออกมาใช้งานได้หลาย platform ให้ผู้ใช้แต่ละ platform สามารถเข้าถึงและ download ไปใช้งานได้
ตอบสนองความต้องการของลูกค้าได้ทั่วถึง และลดค่าใช้จ่ายในการพัฒนาข้าม platform ด้วย
โดยเทคโนโลยีที่ผมเลือกใช้อยู่คือ Adobe AIR จาก Adobe Flash Platform (ถูกแล้วครับ Flash ยังไม่ตายลองตามศึกษาได้จากที่นี่) และทางด้านการใช้ web technology ผมก็ได้เลือกใช้ PhoneGap จากฝั่ง Adobe Web Platform
ทีนี้ถ้าพูดถึงเรื่องการใช้ Web technology มาพัฒนา Mobile application ล่ะก็ Adobe Dreamweaver CS6 มันมีบทบาทและ feature อะไรเด็ดๆ มาช่วยการในการทำงานของผมล่ะ? ขอผมอธิบายเป็น 3 ส่วนใหญ่ๆ ในบทความนี้แล้วกัน
1. HTML5 และ CSS3

ทั้ง 2 เทคโนโลยีนั้นกลายเป็นที่รู้จักกันกว้างขวางในปัจจุบันแล้ว ใครอยู่สายการทำงานกับ Web มานี่ไม่รู้จัก ก็ต้องรีบเรียนรู้แล้วล่ะ
และด้วยการที่ทั้ง 2 เทคโนโลยีเป็น text-based การเขียน HTML5 และ CSS3 นั้น สามารถใช้โปรแกรมอะไรเขียนก็ได้ แม้ว่าจะเป็น NotePad (Windows) หรือ TextEdit (Mac OS) ก็สามารถนำมาใช้งานได้
แต่ในการพัฒนาและการทำงาน project ใหญ่ๆ นั้นมีความซับซ้อน และ code กันยาวเหยียด หากการเขียนผิดพลาด ก็พาลทำให้ปวดหัว และการส่ง Project นั้นก็อาจล่าช้าออกไป
ซึ่งเป็นสิ่งที่ไม่มีใครต้องการแน่ๆ
Adobe Dreamweaver CS6 ได้ทำการเพิ่มเติม function การทำงานกับ HTML5 และ CSS3 ภายในตัวมันเองให้สมบูรณ์มากกว่าแต่ก่อน และได้เพิ่มส่วนประกอบใหม่ๆ เข้ามาเพื่ออำนวยความสะดวกในการทำงานของพวกเรา
อย่างเช่นส่วนของ Code hinting และ CSS Panel ที่ปรับปรุงให้รู้จักกับ HTML5 Element และ CSS Property ตัวใหม่ๆ ทำให้ลดความผิดพลาดลงไปได้มากในการพัฒนา PhoneGap project ขนาดใหญ่ๆ

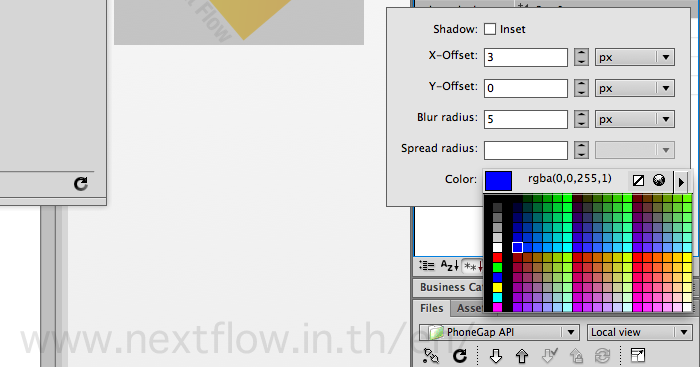
Web Motion ด้วย CSS Transition

ด้านการทำงานกับ CSS Transition หนึ่งในคุณสมบัติใหม่ที่เพิ่มเข้ามาใน CSS รุ่นที่ 3 ทำให้เราสามารถกำหนด animation ให้กับ HTML Element ได้อย่างง่ายดาย และมหัศจรรย์
ทาง Adobe Dreamweaver ก็เพิ่มเป็น Panel ต่างหาก แยกมาให้เราทำงานได้อย่างสะดวกขึ้น ซึ่งตัว Transition นี่ ถ้าเลือกใช้ให้ดี ก็จะสามารถเพิ่มลูกเล่นหวือหวาลงไปในพวก Mobile App และ Digital Book ได้ดีทีเดียว
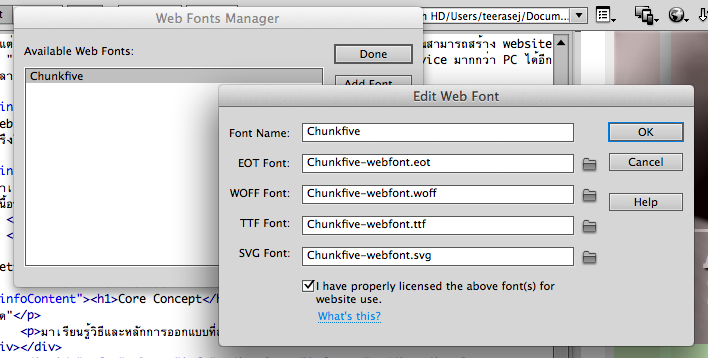
ออกแบบ Web ด้วย Web Font

ส่วนการทำงานกับ Web Font ที่ต้องเขียน CSS ซะเยอะ เพื่อให้นำ Web Font ต่างๆ มาใช้งานใน Stylesheet ของ project ก็ทำได้ง่ายมาก แค่คลิกเพื่อเลือก Web Font ที่ download มา กำหนดค่าที่จำเป็นเล็กน้อย เท่านี้ก็สามารถนำ Web font ไปใช้งานได้เหมือนกับ Font ทั่วไปแล้ว
แต่อย่าลืมว่า ต้องตรวจสอบ Web Font ที่ได้มา ว่าเขาอนุญาติให้นำไป host ใช้งานบน web ของคุณได้ เพื่อป้องกันปัญหาที่จะตามมาทีหลังด้วยนา
อยากเห็นการทำงานกับ Web Font ใน Adobe Dreamweaver CS6 คลิกดู Video ที่นี่เลย
2. การสนับสนุน JQuery Mobile ที่มากขึ้นทั้ง Design และ Coding
การพัฒนา Mobile Application ด้วย Web technology นั้้นเปิดกว้างกว่าบนภาษา Native ของแต่ละ Platform ต่างๆ มาก
เพราะเนื่องจากเป็นภาษาหลักในการพัฒนา web จึงไม่แปลก ที่ส่วนของการสร้างและจัดการ User Interface (รู้จักกันย่อๆ ว่า UI ยูไอ ที่คุ้นหู) จะมีหลายๆ กลุ่มสร้างออกมาให้เราเลือกใช้กันมากมาย ซึ่งบางทีเราจะเรียกกันว่า Web UI Framework
หนึ่งใน Web UI framework ที่โด่งดังเป็นพลุแตกก็คือ JQuery Mobile Framework ครับ
ออกแบบและใช้ Theme ของ JQuery Mobile

ถ้าคุณเป็นแฟนพันธุ์แท้ Adobe Dreamweaver มาตั้งแต่ CS5.5 ละก็ จะคุ้นเคยกับการอำนวยความสะดวกในการใช้ JQuery Mobile ในการพัฒนาหน้าตาของ Mobile web application และ Hybrid mobile application ด้วย PhoneGap เป็นอย่างดี
ในช่วงของ Adobe Dreamweaver CS6 ก็มีการเสริมความสะดวกสบายในการออกแบบ Theme และเลือกใช้ส่วนต่างๆ ที่ designer ออกแบบใน Adobe Firework CS6 อีกต่างหาก เรียกได้ว่า Designer มีบทบาทเข้ามาร่วมเปลี่ยนแปลงหน้าตาและอารมณ์ของ UI ได้อย่างชัดเจน
Theme ในที่นี้ก็มีทั้งเฉดสีของ toolbar, ปุ่ม, component ต่างๆ รวมไปถึง icon ด้วย เรียกได้ว่าตบแป้งกันจนจำโฉมเดิมไม่ได้เลยทีเดียว
ในการเลือกใช้ส่วนต่างๆ ของ Theme ก็ง่ายมากครับ เมื่อนำ Theme เข้ามาใช้งานแล้ว เราก็แค่คลิกเลือกส่วนของ JQuery Mobile UI ที่ต้องการกำหนด Theme จาก Design view ก็จะทำให้ หน้าจอส่วน JQuery Mobile Swatch Panel แสดง Theme ต่างๆ ที่สามารถกำหนดให้ UI ส่วนนั้นขึ้นมาให้เลือก
ผมก็แค่คลิกเลือกส่วนที่เห็นว่าเหมาะสมตามที่กำหนด spec เอาไว้ เสร็จสมบูรณ์ง่ายๆ ไม่ต้องลงไปเกลือกกลิ้งกับ Coding เยอะเหมือน Adobe Dreamweaver เวอร์ชั่นก่อนหน้า
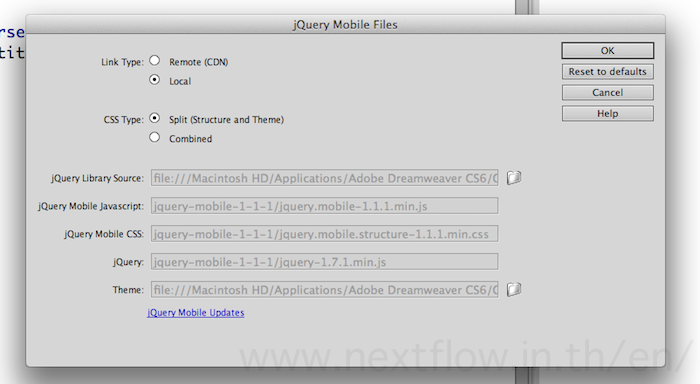
ใช้เวอร์ชั่น JQM สดใหม่ได้เสมอ

ในด้านการใช้งาน Adobe Dreamweaver CS6 ได้เพิ่ม option ให้เราเลือกใช้ version ใหม่ล่าสุดของ JQuery Mobile ที่ download มาจาก Internet ด้วย
ไม่ได้บังคับให้เราใช้แต่ของดั้งเดิมที่ติดมากับ Web template เหมือนเวอร์ชั่น CS5.5 ลดความปวดหัวไปได้เยอะเลยสำหรับผม เพราะผมจะใช้ version ล่าสุดที่เสถียรต่อการใช้ทำ production เสมอ ซึ่งใน CS5.5 ต้องมานั่งแก้เองใน code ใช้เวลามากกว่าใน CS6 ครับ
3. พัฒนาแบบ “เหนือเมฆ” ด้วย PhoneGap Build
ว่าด้วยการเตรียมพร้อมพัฒนา Mobile Application

ถ้าคุณคุ้นเคยกับการพัฒนา Mobile App มาก่อนก็ต้องคุ้นเคยกับการ “เตรียม” เครื่องของคุณ ให้พร้อมสำหรับการพัฒนาและ “Build” Mobile application สำหรับ platform นั้นๆ หรือที่บางคนเรียกว่า setup environment น่ันเองครับ
สำหรับ คนที่ไม่เคยสร้าง Mobile application มาก่อนเลย การ “Build” นั้น ให้นึกภาพคุณ “สั่ง” ให้ผู้ช่วย “แพ๊ค” ของทุกอย่างใส่กล่องในขั้นตอนสุดท้ายของการผลิต ก่อนที่จะส่งออกไปให้คนใช้
ในทางการพัฒนา Mobile App ก็หมายถึงการ “สั่ง” ให้ระบบทำการนำทุกอย่างใน project ที่เราเขียนและกำหนดไว้มาแปลงให้เป็นไฟล์ Application สำหรับนำไปทดสอบใช้งาน หรือเอาขึ้น App Store นั่นเอง
อย่างจะพัฒนา iOS application ก็ต้องมีเครื่อง Mac มีการติดตั้ง XCode และ Download iOS SDK
ถ้าจะพัฒนา Android application ก็ต้องมีการ download Android SDK ถ้าจะให้ทำงานง่ายหน่อยก็ทำการ download Eclipse และติดตั้ง Android SDK ลงไป
ซึ่งส่วนใหญ่จะใช้วิธีนี้ สะดวกกว่าการสั่งผ่าน Command line เป็นไหนๆ ขั้นตอน, รายละเอียด, และการติดตั้งโปรแกรมที่จำเป็น จะแตกต่างกันไปตาม Platform แต่สิ่งสำคัญคือการที่พวกเราต้องเสียเวลามาติดตั้งโปรแกรมที่จำเป็น และอาจต้องเผชิญกับปัญหาโลกแตกระหว่างการติดตั้ง ที่จะทำให้เสียเวลาเป็นชั่วโมงๆ
เมื่อ PhoneGap คิดปฏิวัติรูปแบบเดิมๆ

ทีม PhoneGap เขาก็คิดว่าจะลดขั้นตอนในติดตั้งพวกนี้อย่างไร และให้ developer และ designer เน้นไปที่การพัฒนา Application ตาม idea ที่คิดไว้แทน ระบบ PhoneGap Build จึงเกิดขึ้นมา
PhoneGap Build จะเป็นบริการออนไลน์ที่ให้เราทำการบีบอัด web project ของเราเป็น Zip file ไฟล์เดียว แล้วอัพโหลดขึ้นไป เพื่อให้ระบบทำการ Build mobile application ให้เป็น Application file platform ต่างๆ พร้อมให้เรา download เอาไปใช้งาน
แต่อย่างว่าล่ะครับ ขั้นตอนช่วงนี้ ก็ใช้การสลับหน้าจอโปรแกรมไปมา และเขียนข้อกำหนดหลายๆ อย่าง แล้วบางขึ้นตอนก็ต้องเกี่ยวข้องกับการทำงานผ่าน Web form เช่นการ upload ไฟล์
ใช้เวลาและวุ่นวายพอสมควร
แต่การที่ Adobe Dreamweaver CS6 สร้างส่วนการใช้งานติดต่อกับ PhoneGap Build มาให้นี่มันลดความวุ่นวายนั้นออกไปเลยล่ะครับ!
อย่างผมพัฒนา Mobile App ด้วย PhoneGap ผมก็ทำการสร้าง project บน Adobe Dreamweaver และตั้งค่าต่างๆ ในส่วนของ PhoneGap Build Setting เพื่อเชื่อมต่อ Adobe Dreamweaver ให้รู้จักบัญชีผู้ใช้ PhoneGap Build ของผม
จากนั้นความสะดวกก็บังเกิด
ทุกครั้งที่ผมแน่ใจว่าตัว Mobile App Project ของผม พร้อมที่จะถูก Build ออกมาทดสอบ หรือส่งให้ลูกค้าดู ผมก็ทำการเปิด PhoneGap Build Panel ขึ้นมา และกด rebuild application เพื่อให้ Adobe Dreamweaver CS6 นำ file ทั้งหมดใน project ของผม upload ขึ้นไปบน PhoneGap Build เพื่อให้ระบบ build project ของผมออกมา
ซึ่งการ build project ออกมาเป็น mobile application สำหรับ platform ต่างๆ ของ PhoneGap Build ก็มีการตรวจสอบ spec ของไฟล์ต่างๆ ในการ build mobile application กันไว้ด้วย
เช่นถ้าไฟล์ภาพที่จะถูกใช้เป็น Application Icon ขนาดไม่พอดีกับที่ platform นั้นกำหนด ก็จะมีการ report error มาที่ panel ทำให้เราสามารถแก้ไขได้ตรงจุด
สำหรับ Mobiel application file ที่ PhoneGap Build แปลงให้เสร็จเรียบร้อยแล้ว ก็จะพร้อม download มาที่เครื่องของผมเพื่อทดสอบกับ device จริงๆ ได้ทันที
โดยตอนที่ผมกำลังเขียนบทความนี้ Platform ที่ PhonGap Build Panel สนับสนุนก็จะมีตั้งแต่ iOS, Android, BlackBerry, Symbian และ WebOS (แต่ใน web ได้เพิ่ม Windows Phone เข้าไปแล้ว น่าจะรออัพเดตตัวต่อไปเพื่อให้ Panel แสดงส่วนนี้ออกมา)
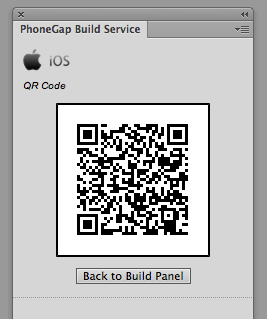
การส่งงานที่สะดวกและรวดเร็วกว่า

คุณจะเห็นมากกว่านั้นคือ PhoneGap Build จะสร้าง QR Code ขึ้นมาให้กับ Mobile application file ที่สร้างขึ้นแต่ละตัวด้วย
เอาไว้ทำอะไร?
ผมสามารถส่งภาพ QR Code ไปให้ลูกค้า (ที่อาจจะอยู่ไกลเกินกว่าที่ผมจะวิ่งไปขอเครื่องเขามาลง app เพื่อให้เขาทดสอบใช้งาน) ให้เขา scan QR Code และ download application มาติดตั้งในเครื่องเพื่อทดลองใช้ได้
โดย QR Code จะนำไปสู่ตัว Application file ที่ถูก build บน server ของ PhoneGap Build น่ันเองครับ
ลดระยะเวลาในการนำส่ง และติดตั้ง App ให้ลูกค้า เพื่อ test ระบบได้มากเลยครับ
สรุป
การพัฒนา Mobile Application ด้วย Web Technology อย่าง HTML5, CSS3, Javascript, JQuery Mobile, และ PhoneGap ถือว่าเป็นอีกหนึ่ง solution ที่สามารถนำไปใช้พัฒนา Mobile App บน platform ที่แตกต่างได้ในเวลาเดียวกัน
การเลือกใช้เครื่องมือที่ตอบสนองการทำงานอันรวดเร็ว และอำนวยความสะดวกเป็นอีกส่วนสำคัญที่มีผลต่อการทำงานโดยรวมมาก
ซึ่งสำหรับผมแล้ว Adobe Dreamweaver CS6 สามารถทำให้ผมทำงานสบายขึ้น ลดความเสี่ยงในแต่ละโปรเจคน้อยลง ทำให้สามารถเน้นการทำงานไปที่ความคิดสร้างสรรค์ มากกว่าที่จะต้องมาแก้ปัญหาที่มักจะเกิดขึ้นระหว่างการทำงานครับ
หากคุณสนใจที่จะลองนำ Adobe Dreamweaver CS6 มาใช้กับงาน หรือการเรียนของคุณ ก็สามารถ download เวอร์ชั่นทดลองใช้มาลองกันก่อน
ส่วนผู้ที่กำลังใช้งาน Adobe Dreamweaver เวอร์ชั่นล่าสุดในการทำงานอยู่แล้ว ก็สามารถติดตาม blog และ Fan Page ของผมเพื่ออัพเดต tip และเทคนิคในการทำงานกับ Adobe Web Platform กันต่อครับ
บทความนี้โพสขึ้นครั้งแรกที่ Nextflow

