รอ ร๊อ รอกันมานาน และแน่นอนคุณก็รู้ว่าเราต้องมีวันนี้ วันที่ Adobe ได้ประกาศตัว Adobe CS6 และในปีนี้ยังพ่วงมาด้วย Adobe Creative Cloud อีกต่างหาก
อย่างน้อยผมคนหนึ่งล่ะ ที่มั่นใจว่าจะมีอะไรให้พวกเราได้ลอง “เล่น” และ “ลอง” ไปจนสิ้นปีเลย
คราวนี้มาว่ากันเรื่อง Adobe Dreamweaver CS6 กัน
สำหรับผม น้อยคนนักที่จะไม่รู้จักเจ้าเครื่องมือสร้าง Website (ฝร่ังจะเรียกกันว่า Web Authoring Tool) ที่เป็นตำนานอย่าง Adobe Dreamweaver
เพราะตั้งแต่มันเปิดตัวออกมาในเดือนธันวาคม ปี 1997 มันก็ได้ทำให้ชีวิตของ Web Developer และ Web Designer ทั่วโลกสดใสขึ้น เพราะมันนำเสนอการสร้าง Website รูปแบบใหม่ ที่เรียกว่า WYSIWYG (ตอนสร้างเห็นแบบไหน ตอนเปิดดูบน Web browser ก็เห็นอย่างนั้น) สร้างความสะดวกสบาย และลดขั้นตอนที่น่าเวียนหัวไปหลายๆ อย่างเลยทีเดียว
เปรียบไปก็เหมือนมีดพก Swiss ที่มีอุปกรณ์พร้อมสรรพไว้รับมือกับงานได้หลากหลายรูปแบบ
คราวนี้ ทั้ง 7 Features ใหม่ๆ ใน Adobe Dreamweaver CS6 จะทำให้คุณร้องว้าว! ได้หรือเปล่านะ? มาดูพร้อมๆ กันเลยครับ
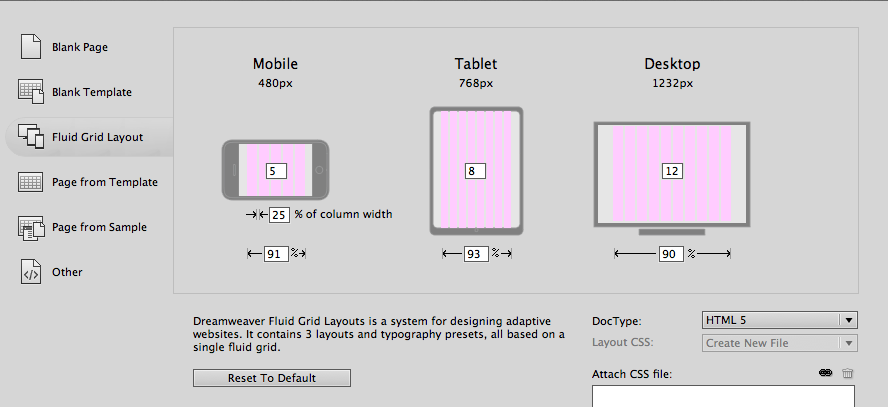
1. Fluid grid layout
เรื่องของการออกแบบ Web สำหรับโลกที่เคยมีแต่หน้าจอ PC และ Laptop อย่างเดียว กลายเป็นโลกที่เต็มไปด้วยอุปกรณ์พกพาอย่่าง Tablet และ Smart phone ที่หน้าจอการแสดงผลไม่มีรูปแบบตายตัว มีผลทำให้เกิดการเปลี่ยนแปลงครั้งใหญ่ในโลกของการพัฒนา Website เลยทีเดียว
ซึ่ง Adobe Dreamweaver CS6 ได้มีการปรับปรุงรูปแบบการทำงานให้ทันกับความต้องการของโลก โดยในเวอร์ชั่นนี้ ได้มีการเพ่ิมเติม Fluid Grid Layout Template เพื่อให้คุณสามารถออกแบบ Website แบบ Responsive ได้สะดวกสบายกว่าเดิม
สำหรับคุณที่ต้องการเรียนรู้ Responsive Web Design ให้รอฟังประกาศรายละเอียดการฝึกอบรมภายในอาทิตย์นี้ได้จาก Fan Page ของ NextFlow
ระหว่างนั้นก็สามารถคลิกที่นี่ เพื่อดู video แนะนำ feature นี้ในรูปแบบภาษาไทยครับ
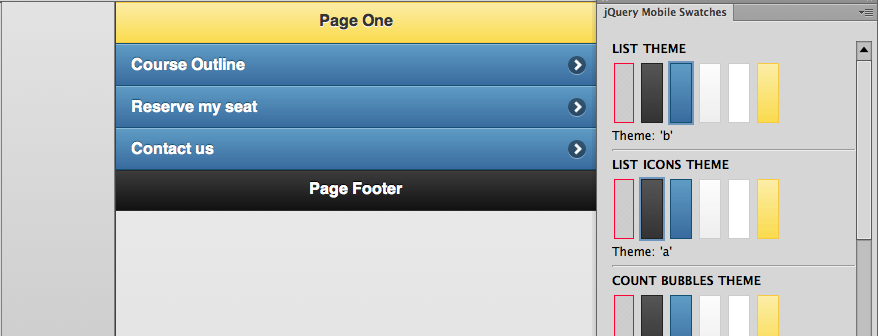
2. JQuery Mobile Framework updates

หากคุณกำลังมองหา Web Framework ดีๆ เอาไว้ทุ่นแรงในการพัฒนา Web project ชื่อของ JQuery Mobile น่าจะเป็นอันดับต้นๆ ที่คุณควรค่าแก่การพิจารณาแน่นอน
JQuery Mobile Framework นั้นได้รับการสนับสนุนจาก Adobe กลายๆ อยู่แล้ว และมีการเพิ่ม feature ในการทำงานกับ JQuery Mobile Framework เข้ามาใน Adobe Dreamweaver CS5.5
ในเวอร์ชั่นนี้ได้มีการเพ่ิมส่วนช่วยในการทำงานกับ JQuery Mobile Framework ได้สะดวกขึ้นไปอีก เช่นการนำ Theme ที่ออกแบบด้วย Adobe Firework CS6 มาเลือกใช้กับ Mobile Web project และ การเลือกกำหนด icon ต่างๆ ให้กับ button เป็นต้น
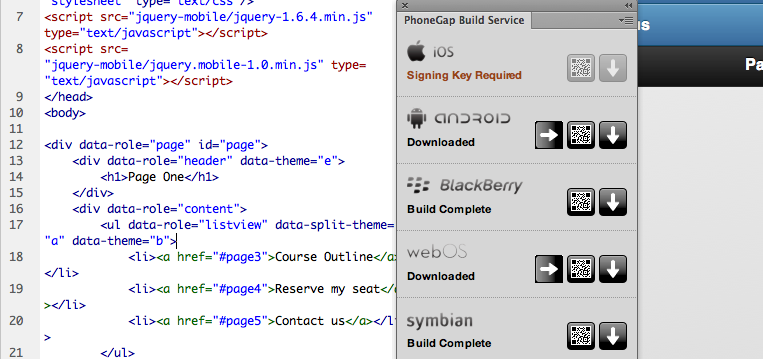
3. Adobe PhoneGap Build integration

สำหรับนักพัฒนา Mobile Application ที่กำลังมองหา Cross platform mobile application development ก็คงต้องมอง PhoneGap เป็นตัวแรกๆ
เพราะนอกจาก Adobe ได้เข้าซื้อกิจการ Nitobi เจ้าของ PhoneGap แล้ว ยังมีการวางตัวเทคโนโลยีนี้เป็นหัวหอกในการนำ Web standard technology ไปทำ Mobile application ให้กับ Mobile platform ต่างๆ ได้ด้วย (คลิกที่นี่ ถ้าอยากรู้เรื่อง PhoneGap โดยละเอียด)
สำหรับใน Adobe Dreamweaver CS6 นี้ Adobe ได้เพิ่มส่วนของการทำงานกับ PhoneGap Build เข้าไป
ทำให้คุณสามารถที่จะนำ Mobile project ที่ทำอยู่ขึ้นไปบนระบบ online service ของ PhoneGap Build ให้ทำการ compile ออกมาเป็นไฟล์ mobile application บน platform ต่างๆ ได้ง่ายๆ
ไม่ต้องมาปวดหัว เสียเวลาติดตั้งส่วนต่างๆ ที่จำเป็นในการ compile project ให้ออกมาเป็น mobile application แต่ละ platform ให้ยุ่งยาก
ประหยัดเวลา และสะดวกกว่าเดิมเยอะครับ
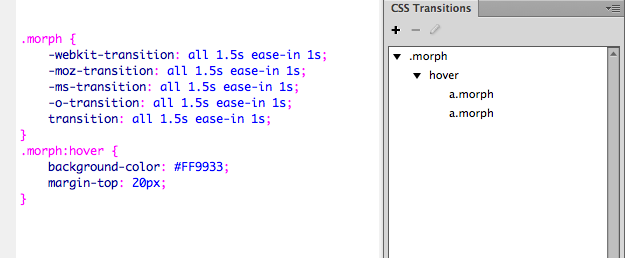
4. CSS3 Transition

ความสามารถของ CSS3 นั้นเริ่มปรากฎออกมาให้เห็นมากขึ้นเรื่อยๆ ทั้งเรื่อง Web Font หรือการทำ animation ของ HTML Element ก็สามารถทำได้อย่างน่าประทับใจ
Adobe Dreamweaver CS6 ได้เพิ่มส่วน User Interface ให้คุณสามารถกำหนด CSS3 Transition ให้กับ element ได้ตามที่คุณต้องการ ลดขั้นตอนการเขียน code CSS ด้วยตนเองได้อีกโข
ประหยัดเวลาและได้งานสวยๆ มีคุณภาพอีก น่าประทับใจจริงๆ
5. Integrate with Adobe Business Catalyst

อีก feature หนึงที่ไม่ค่อยจะโดดเด่นมากนักใน Adobe Dreamweaver CS5.5 ก็คือการทำงานกับ Adobe Business Catalyst
หากคุณยังไม่รู้จัก Adobe Business Catalyst มาก่อน ให้คุณนึกถึง บริการ hosting ตั้งแต่จด domain name, ใช้บริการ hosting, จนถึง SEO, Web Analytic จนไปถึง E-commerce system เรียกได้ว่าครบวงจร และดูแลโดย Adobe
ซึ่ง Adobe นำ online service นี้มาเชื่อมเข้ากับ Adobe Dreamweaver เพื่อให้ Web designer ทุ่นแรง ไม่ต้องออกไปหา domain หรือ hosting ที่ไหน
แค่สมัครใช้บริการ แล้วก็สามารถ upload ตัว Web Project ขึ้นไปใช้งานได้ทันที (มีทั้งแบบฟรีให้ทดลองใช้ และเสียเงินเป็นรายเดือนครับ)
Web Designer จะทุ่มเทกับงานที่ต้องใช้ความคิดสร้างสรรค์ของตัวเองได้อย่างเต็มที่
6. Web Font Management

Web Font ในปัจจุบันเริ่มได้รับความนิยมขึ้นเรื่อยๆ ซึ่งในประเทศไทยเราเองก็เริ่มตื่นตัวเรื่องการใช้งาน Web Font กันแล้ว
Adobe Dreamweaver CS6 ได้มีส่วนของการจัดการ Web Font เข้ามาทำให้คุณสามารถนำ Web Font เข้ามาใช้งานใน Project ได้ง่ายขึ้นกว่าเดิมมาก
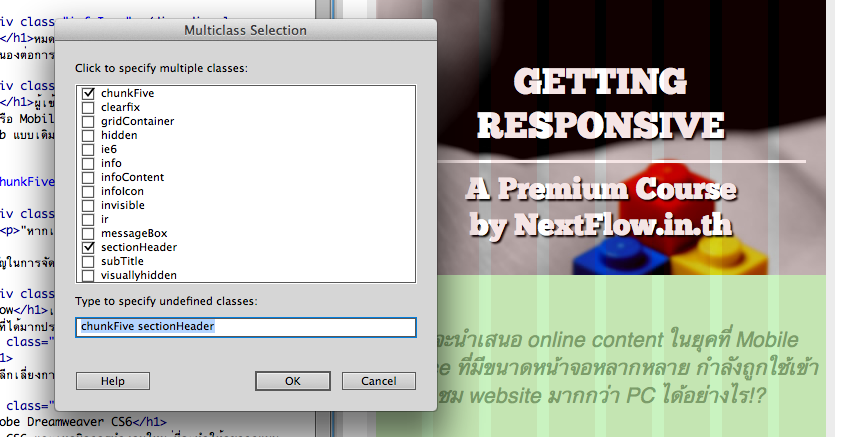
7. CSS Multiple Classes selection

การเลือกใส่ CSS Class ให้ HTML Element ใน Adobe Dreamweaver รุ่นก่อนๆ นั้นไม่สามารถทำได้อย่างสะดวกนัก
ต้องอาศัยความรอบคอบ ในการเลือกบรรจงใส่อย่างยิ่ง!
แต่ใน Adobe Dreamweaver CS6 นั้น ได้มีการเพิ่มส่วนในการจัดการ CSS Multiple Class ให้ง่ายและสะดวกขึ้นมาก
และถ้าเกิดนึกขึ้นว่ายังไม่ได้กำหนด CSS Class ไหนก็สามารถระบุลงใน ช่องด้านล่างได้อีกต่างหาก
ง่ายไหม? 🙂
Conclusion
นั่นคือ 7 features ใหม่แกะกล่องที่เพิ่มเข้ามาใน Adobe Dreamweaver CS6 แต่ผมต้องขอบอกคุณไว้ ว่ายังไม่หมดแค่นี้!
เพราะนอกจากที่ผมอธิบายไปด้านบนแล้ว Adobe ยังได้ปรับปรุงประสิทธิภาพ, User Interface, และการทำงานในหลายๆ ส่วนให้ง่ายขึ้น และสะดวกขึ้นสำหรับ Web Designer และ Web Developer โดยเฉพาะ
ถ้าจะให้ผมเลือกขึ้นมาสักตัวในที่นี้ น่าจะเป็นการที่ Adobe ได้เปลี่ยนมาใช้ Native Cocoa สำหรับ Mac OS ที่ทำให้การทำงานของ Adobe Dreamweaver CS6 นั้นลื่นไหลกว่าเดิม (ที่สุด)
ในช่วงเวลาที่ผมเขียนบทความอยู่นี้ Adobe Dreamweaver CS6 ยังไม่มีส่วนของ Trial ให้ download (เป็น notify me แทน โดย Adobe จะให้คุณลงทะเบียนไว้ ตอนของจริงพร้อมแล้ว Adobe จะส่ง Email มาแจ้ง)
แต่ผมก็อยากจะให้คุณได้ลองเจ้านี่จริงๆ ให้ตาย (มันดีมากๆ) ให้คลิกที่นี่เพื่อเข้าไปหน้า official page ของ Adobe Dreamweaver CS6 ดูว่ามี version trial ให้ download หรือยัง
ถ้ามีเวอร์ชั่น Trial ให้ download แล้ว โหลดมาเลยครับ!
แล้วคุณจะรู้ว่า Adobe Dreamweaver ได้เปลี่ยนไปแล้ว
แล้วถ้าลองใช้แล้ว มา comment บอกผมด้านล่างบทความนี้ด้วยนะครับ ว่าชอบ feature ไหนมากที่สุด หรือไม่ชอบอะไร จะได้แลกเปลี่ยนไอเดียกันครับ
Enjoy!